Astro-blog记录(2)-一些优化
上篇记录了一些关键模块的实现, 这篇博客大片贴一下实现代码.
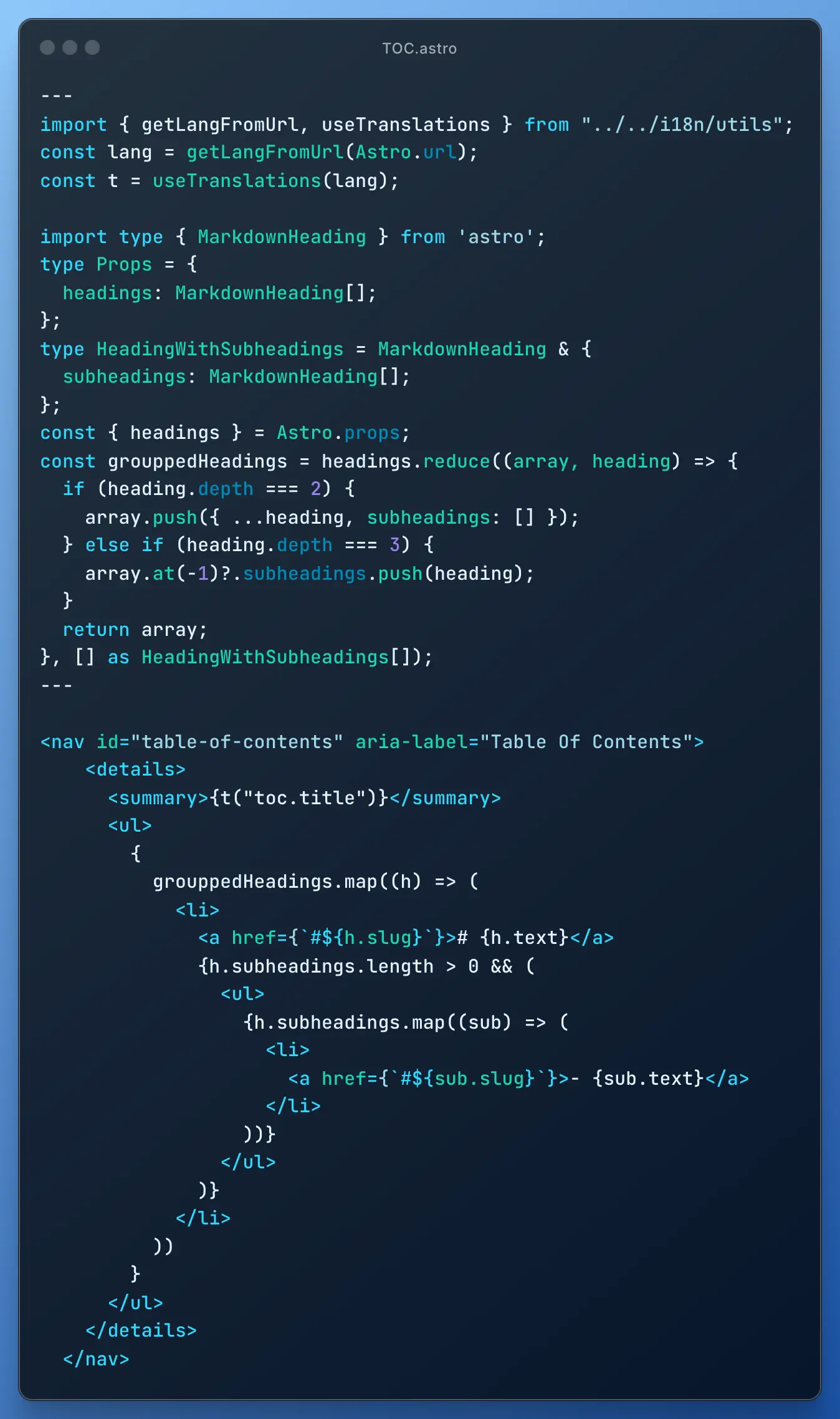
目录(TOC)
在网上找的教程几乎所有都是用三方包实现的. 出去在任何端的浏览体验都不能差的目的, 我打算将目录嵌在文章中.(还是有背景好看一点)
 不要忘了在
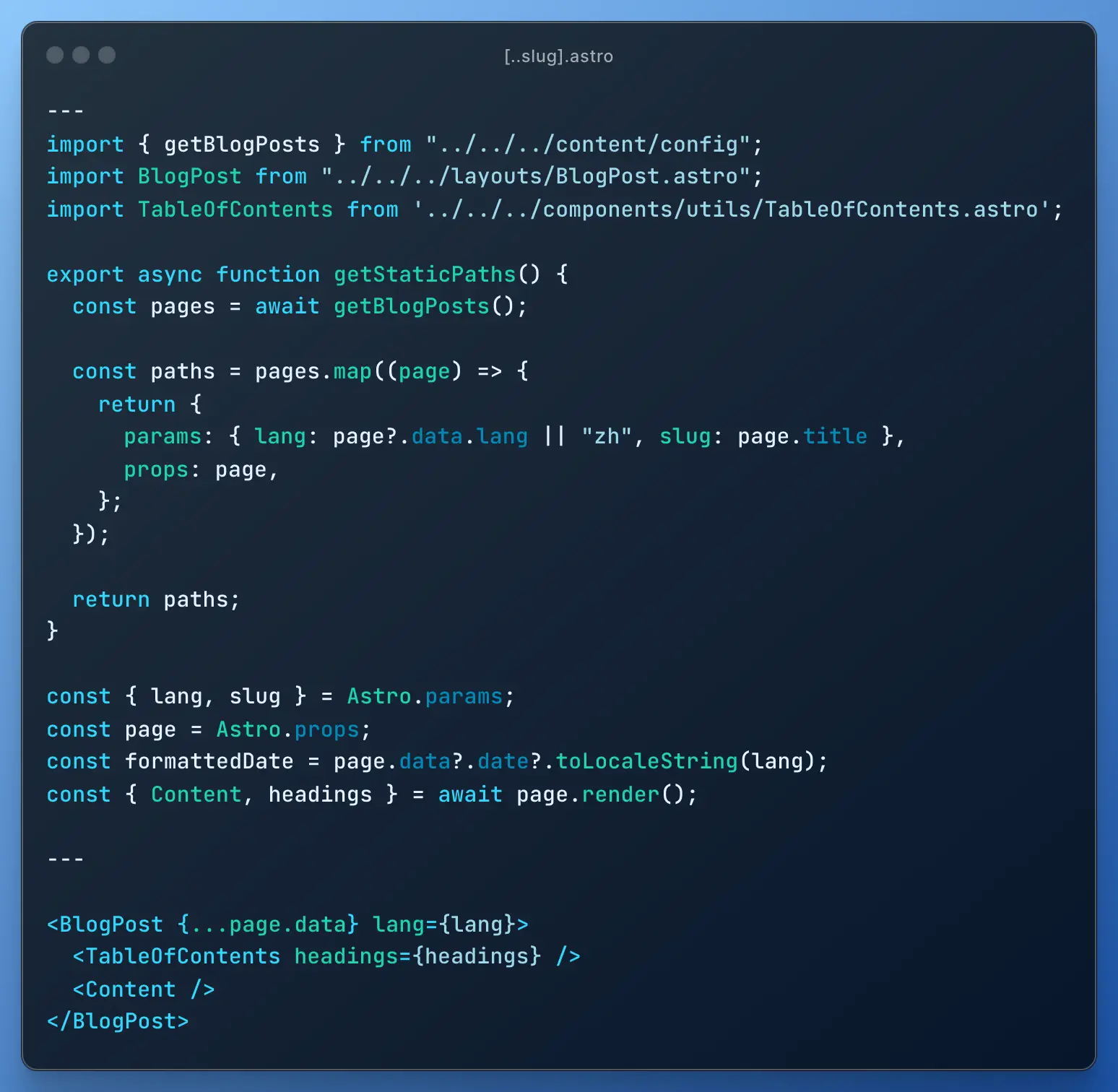
不要忘了在Layout.astro(你的文章默认布局页面)中调用:

可以参考的实现方法: https://gist.github.com/maciejpedzich/000da5c6b3a91290d49a91c9fe940ca3
如果你的文章默认布局页面没有调用
{headings}, 请你手动导出, 如果你的config没有传递{headings}也无关紧要, 只要文章页可以在中途接收到即可.这不是屎山! 我用这个方法让通用布局的所有模块可以自定义参数传递
主页遮罩
用::before给主页覆盖了一个带有模糊的背景色图层, 打算将来添加一些背景/动效的时候可以提供一些层次感.
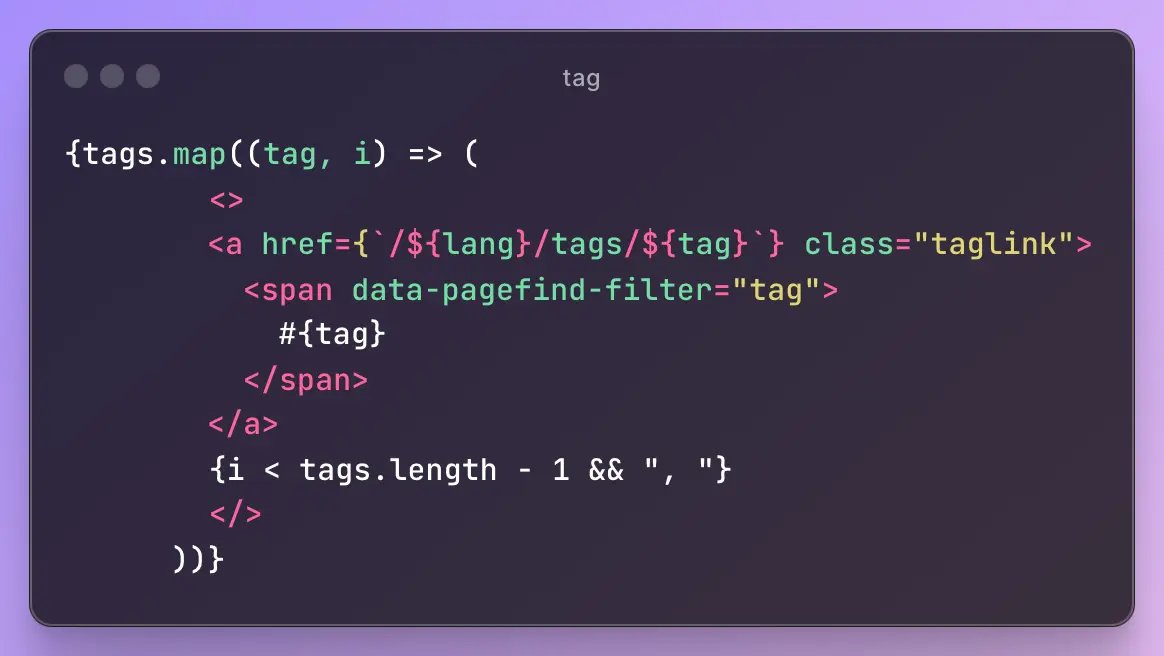
文章页面标签跳转


博客页面字体
少数派刚好发布了一篇你喜欢的自定义字体?
大家对FutureMono的呼声比较高, 我就把code和blockquote的字体设置为FutureMono了
中文字体打算换成屏幕观感较好的字体, 一开始是打算换思源宋体结果看到woff文件的大小竟然天杀的21MB, 果断换成2MB的Noto Serif.
--font-family-base: 'noto-serif', 'FutureMono', ui-monospace, 'Chinese Quotes', 'Inter var', 'Inter', ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Helvetica, Arial, 'Noto Sans', sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';目前还没想好要不要正文字体的英文也用FutureMono, 用一段时间看看.
⬆︎Say something to me.⬆︎