是的,这是被夸之后趁着开心写的.
这几天V2上开始出现大量的2024年还有人写博客吗诸如此类的帖子, 逛了逛发现是有很多(没几个)高质量/高产出的博客的.
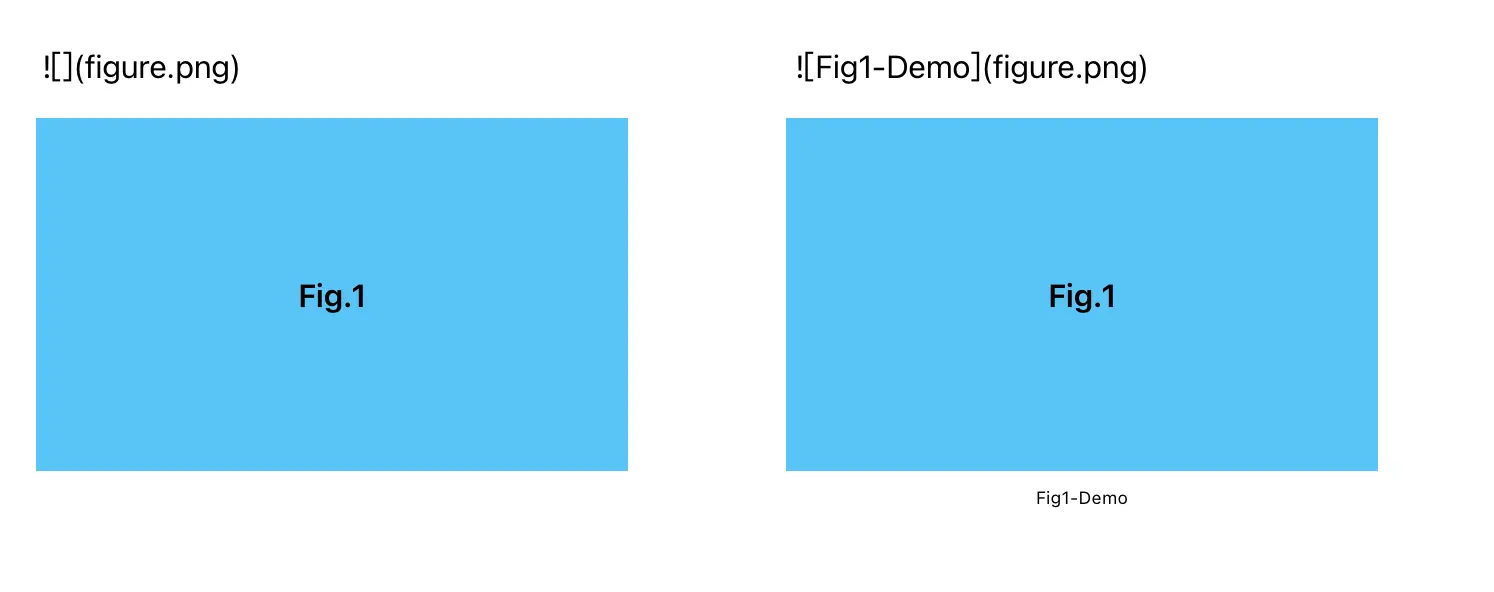
图片描述/样式块
也是看到了国内的Astro Maintainerruifeng的帖子, 突然想起来更换和重写Markdown到HTML渲染, 官网的文档对于这一过程说的有点少, 对于没有背景知识的新手可能颇难.
const { Content } = await page.render();...<Content />[..slug].astro中的page.render()用于获取md文件的所有内容, 并赋予Content组件.
我的需求是
- 为有名字的图片添加描述.
- 添加样式块(也被称作告示/警告块).

无边记画图真方便
一开始的想法复杂化了, 打算手动重写一下page.render(), 修改从markdown到HTML的整个过程, 后来在Astro的官方Discord问了一下, 是可以用Remark和Rehype来搞定的. 这是配置文件.
import { defineConfig } from 'astro/config';import sitemap from '@astrojs/sitemap';
import remarkFigureCaption from '@microflash/remark-figure-caption';import remarkDirective from 'remark-directive';import remarkCalloutDirectives from "./src/components/mdrenders/remark-callout-directives-customized.mjs"import { remarkReadingTime } from './src/components/mdrenders/remark-reading-time.mjs';
import expressiveCode from "astro-expressive-code";import { pluginCollapsibleSections } from '@expressive-code/plugin-collapsible-sections'// https://astro.build/configexport default defineConfig({ site: 'https://blog.asyncx.top', integrations: [sitemap(), expressiveCode({ themes: ['material-theme-ocean'], styleOverrides: { // You can also override styles borderRadius: '10px', borderWidth: '1px', frames: {}, }, defaultProps: { // Enable word wrap by default wrap: true, // Disable wrapped line indentation for terminal languages overridesByLang: { // 'bash,ps,sh': { preserveIndent: false }, }, }, }) ], markdown: { remarkPlugins: [remarkFigureCaption, remarkDirective, remarkCalloutDirectives, remarkReadingTime, pluginCollapsibleSections()], }});代码框增强
使用扩展插件可以自定义你想DIY的组件, 例如上文的代码框折叠, 文件名显示, 还有添加/删除/高亮等样式. 你可以在:Expressive Code看到更多用法.
非常感谢Oliver, 许愿他在2024年可以多一些头发..
这真的是考过分数线前的最后一次修改了.
今天在和已经在美国读CS的朋友聊天, 他说不想从事纯代码的工作, 他描述的应该想从事偏向于toB/toC的视觉传达方面的工作. 我给他浇冷水说这个方向一般Design和Code是分开的. 最后还是聊回怎么面对应试的英语, 虽然这也是学英语的一种方式吧…
但是还是在博客的代码和样式上花费了太多心思了. 在今天被烧麦老师夸奖时还是高兴了一下的, 很快又感觉这样的样式很少有人注意到, 像乔布斯坚持的设计驱动, 读者(客户)的观感往往是最重要的. 现在很难有设计编码一体的岗位, 除了当个人开发者,在创业公司,在外包. 希望我的职业最后是个人开发者吧.